iEat5 by Mr. Gik
How to make the 'Meal Plan' & 'Meal Info' files
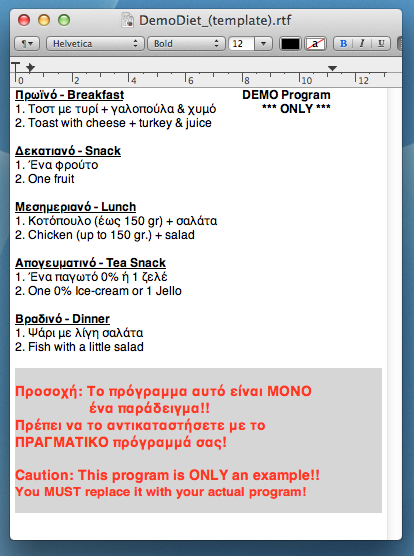
Step 1: Write your 'Meal Plan'Enter your diet, or 'Meal Plan', using any text editor or word processor.I use TextEdit (any text editor/word processor will do) and I set it up like the image on the right. Note #1: If you can, clearly separate the 5 meals, like I show in the example. Note #2: The given example file is bilingual (English & Greek). If you can't read the Greek text, just ignore it. (anyway, the Greek text is the same as the English one)Note #3: You can have as many 'Meal Plan' images as you want, but you need (at least) 1 image to get rid of the annoying message when the App starts. |
 Download template | ||||||||||||||||||||||||||||||||||||||||||
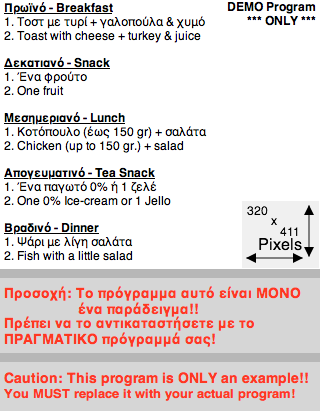
Step 2: Create your 'Meal Plan' image*Once you have everything written and checked, take a screen-shoot of your window.On the Mac, you just press CMD-Shift-4 and you select the area you want (or CMD-Shift-3 and all your screen will be captured). Then you open the screen-shoot with any graphics program and trim the image to (exactly the size given by the table bellow, or at the "Load Diet Plans" screen), for example (for the iPhone 3GS), 320 pixels wide by 411 pixels in hight (416 for iOS6). (any resolution (with these proportions) can be used, but it's not recommended) The file must be saved as a PNG image format, under a name that starts with the letter P and has the extension .png. If you have (or plan on having) more than 1 'Meal Plan' files, they will be presented to you in the reverse alphabetical order of their filenames.
|

| ||||||||||||||||||||||||||||||||||||||||||
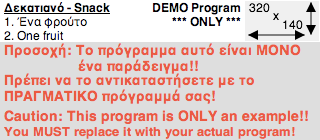
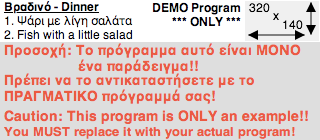
Step 3: Create your five (5) 320x140 'Individual Meal' images (for all devices)Using your graphics program, you must "cut" the (current) 'Meal Plan' file to 5 smaller images, one for each meal.The individual meal files, must be 320 pixels wide by 140 pixels in hight. And you MUST create ALL 5 images - the App will not load less than 5 images!
|
 Download 'Snack' template  Download 'Dinner' template | ||||||||||||||||||||||||||||||||||||||||||
Step 4: Upload the (1+5) images in the AppPlace your images in a (shared) folder of your computer, turn on (if required) your computers web server ('Web Sharing' in the 'Sharing' preference pane on the Mac) and from the App, enter the URL of the Pxxx.png file (for the 'Meal Plan' image). Press the (large) button to download the 'Meal Plan' image.
Then, just enter the directory name (as a URL) (for the 5 'Individual Meal' images) where your images are and press the (smaller) button.
|

| ||||||||||||||||||||||||||||||||||||||||||

